Topic gradient adobe illustrator: Discover the vibrant world of gradients in Adobe Illustrator, where endless creativity meets precision. This comprehensive guide unlocks the secrets to mastering gradients, transforming your designs with captivating color transitions and dynamic effects.
Table of Content
- How do I create a gradient in Adobe Illustrator?
- Understanding Gradients in Illustrator
- Creating and Applying Gradients
- Advanced Gradient Techniques
- Using Gradients in Typography
- Color Theory and Gradients
- Inspiration and Creative Uses of Gradients
- YOUTUBE: How to Make a Gradient in Illustrator
- Optimizing Gradients for Web and Print
- Common Challenges and Solutions
- Resources and Further Learning
How do I create a gradient in Adobe Illustrator?
To create a gradient in Adobe Illustrator, follow these steps:
- Create a new document.
- Create a shape that you want to apply the gradient to.
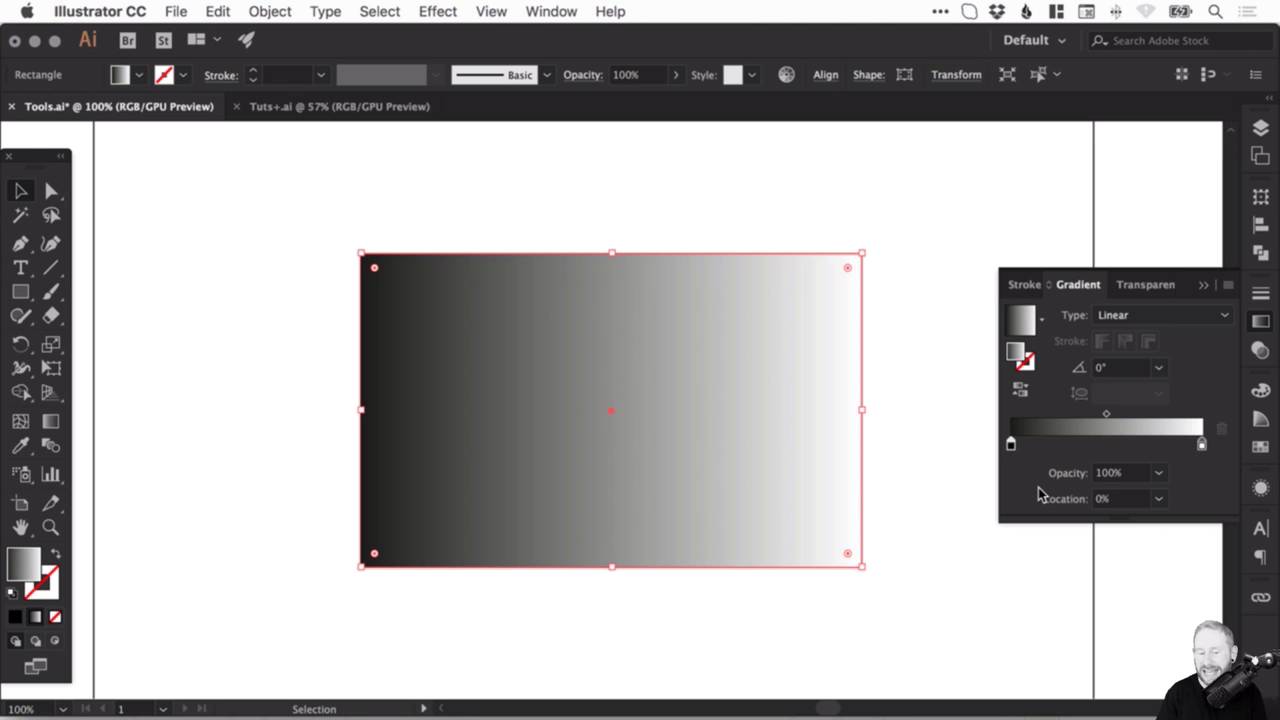
- Choose the Gradient tool from the Tools panel.
- Click and drag the Gradient tool across the shape to define the direction of the gradient.
- In the Gradient panel, you can choose a preset gradient or create a custom one.
- To create a custom gradient, double-click on one of the gradient swatches in the panel to open the Gradient Editor.
- In the Gradient Editor, you can add, delete, or adjust the color stops to achieve the desired gradient effect.
- Drag the color stops to change their position or adjust the sliders to modify their opacity or color.
- You can also adjust the angle and length of the gradient by using the Angle and Length controls in the Gradient panel.
- Once you are satisfied with the gradient, click OK to apply it to the shape.
By following these steps, you can create beautiful gradients in Adobe Illustrator to enhance your designs.

READ MORE:
Understanding Gradients in Illustrator
Gradients in Adobe Illustrator are powerful tools that allow designers to create stunning, smooth transitions between colors. These transitions can be linear, radial, or freeform, offering vast creative possibilities.
- Creating a Basic Gradient: Start by selecting an object and then apply a gradient. Illustrator provides options for linear and radial gradients, which you can select from the Gradient panel. Adjust the color stops in the gradient slider to change colors.
- Adjusting Gradients: Customize gradients by moving color stops and changing their colors. For more nuanced control, adjust the opacity of color stops. This feature is particularly useful for creating more complex and subtle transitions.
- Applying Gradients to Multiple Objects: You can apply gradients across multiple objects for a cohesive design. Select all desired objects and use the Gradient tool to apply a unified gradient across them.
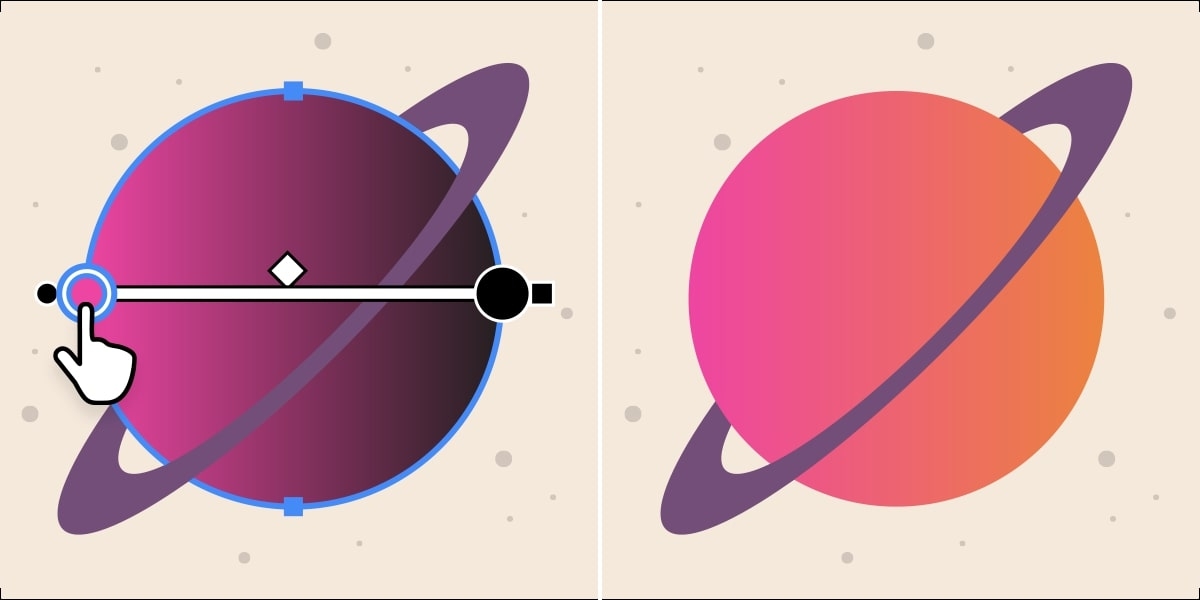
- Modifying Gradient Direction and Shape: With the Gradient tool, you can change the gradient\"s direction, radius, or origin point. This is crucial for achieving the desired visual effect, whether it\"s a linear angle change or a radial gradient\"s size adjustment.
- Exploring Freeform Gradients: Freeform gradients allow for more organic and natural color blending within shapes. This mode is great for creating more complex and dynamic color transitions, providing a modern and creative touch to your designs.
Gradients can transform your artwork, adding depth, dimension, and a touch of realism. Whether it\"s a subtle background or a bold graphic element, the right gradient can elevate your design in Illustrator.
Creating and Applying Gradients
Gradients in Adobe Illustrator are versatile tools, allowing for dynamic color transitions in your designs. Understanding the process of creating and applying these gradients is crucial for any Illustrator user.
- Choosing Gradient Types: Illustrator offers three main types of gradients: Linear, Radial, and Freeform. Linear gradients blend colors in a straight line, while Radial gradients do so in a circular pattern. Freeform gradients allow for a more organic blend within a shape.
- Creating a New Gradient: Start by selecting your object and then choose your gradient type in the Gradient panel. Add color stops in the panel to set the colors in your gradient. You can also adjust the angle and spread of these gradients.
- Adjusting Gradient Color Stops: Add or remove color stops to alter the gradient\"s appearance. Click below the Gradient slider to add stops and drag to reposition or remove them. This gives you control over the color transitions in your gradient.
- Applying and Modifying Gradients: Use the Gradient tool to apply the gradient directly on your object. You can also modify the gradient by changing its direction, radius, or origin using the same tool.
- Utilizing Freeform Gradients: For more complex designs, freeform gradients offer a blend of color stops in an ordered or random sequence. This type is excellent for creating smooth and natural color transitions.
With these steps, you can create eye-catching gradients in Illustrator, adding depth and visual interest to your artwork.

Advanced Gradient Techniques
Mastering advanced gradient techniques in Adobe Illustrator elevates your design work, adding sophistication and depth. This section explores some of these techniques to enhance your gradient skills.
- Manipulating Gradient Endpoints: Fine-tune your gradients by adjusting the endpoints of the gradient’s color stops. This allows for precise control over where your gradient begins and ends, crucial for achieving the desired effect.
- Reversing Gradient Colors: Easily invert the order of colors in a gradient with the Reverse Gradient function. This simple trick can dramatically change the look of your design.
- Opacity Control: Adjusting the opacity of gradient colors adds a layer of subtlety to your work. Lower opacity creates a more translucent effect, perfect for nuanced color blending.
- Applying Gradients Across Multiple Objects: Extend gradients across several objects for a unified design element. This technique is effective in creating cohesive visuals in complex designs.
- Modifying Gradient Direction and Radius: Use the Gradient tool to change the direction and shape of your gradients. This is particularly useful for linear and radial gradients, allowing you to mimic natural lighting and shapes more realistically.
- Exploring Freeform Gradients: Freeform gradients provide a more organic blending option. Experiment with color stops in both Lines and Points modes to create gradients that flow naturally within your shapes.
- Gradient Stroke Options: Gradient strokes offer additional creative possibilities. Applying gradients to strokes can add interesting effects to your designs, especially in typography and logo design.
These advanced techniques give you the tools to push the boundaries of gradient usage in Illustrator, enabling more dynamic and engaging designs.

Using Gradients in Typography
Applying gradients to typography in Adobe Illustrator can transform simple text into a visually striking element. This technique is perfect for logos, headings, and any textual artwork that needs an added flair.
- Create Your Text: Begin by selecting the Text tool and typing your text. Choose a bold font for more impact.
- Selecting the Gradient Type: With your text selected, open the Gradient panel (Window > Gradient). Illustrator offers linear, radial, and freeform gradient types, each providing a unique aesthetic.
- Applying the Gradient: Click on the gradient slider in the Gradient panel to apply your chosen gradient to the text. Adjust the colors and angle to fit your design.
- Adjusting Gradient Direction: Using the Gradient tool, click and drag across the text to alter the direction and spread of the gradient for dynamic visual effects.
- Customizing Color Stops: Add or delete color stops to refine your gradient. This allows for more complex color transitions and can be used to highlight specific parts of your text.
- Experiment with Freeform Gradients: For a more organic look, use the Freeform gradient. This type allows for a natural blend of colors, giving the text a unique and modern appearance.
- Final Adjustments: Fine-tune your gradient by adjusting the opacity and spread. This is crucial for ensuring that the text remains legible and visually appealing.
Through these steps, gradients can dramatically enhance your typography, making your text not just readable, but also a captivating visual element in your design.

_HOOK_
Color Theory and Gradients
Integrating color theory into gradient design in Adobe Illustrator enhances the visual impact of your artwork. Understanding how colors interact and influence each other is crucial for creating effective and appealing gradients.
- Understanding Color Relationships: Start by familiarizing yourself with the color wheel and basic color schemes like complementary, analogous, and monochromatic. This knowledge helps in selecting gradient colors that harmonize well together.
- Choosing Gradient Colors: Select colors for your gradient based on the mood or message you want to convey. Warm colors can evoke energy and excitement, while cool colors can create a sense of calm.
- Using Color Stops Wisely: Place color stops thoughtfully along the gradient slider. Adjusting the position and number of stops can dramatically change the gradient\"s effect and how colors blend.
- Experimenting with Opacity: Play with the opacity of gradient colors to add depth and dimension. Lowering the opacity of certain colors can create a soft transition, enhancing the overall look.
- Gradient Types and Color Flow: Choose between linear, radial, and freeform gradients. Each type offers a different way colors can flow and interact, affecting the mood and style of the design.
- Adjusting Gradients for Context: Consider the context of your design. For example, a gradient used in a logo may require a more subtle approach compared to a gradient used as a background element.
By applying color theory principles to gradients in Illustrator, you can create visually engaging designs that resonate with your audience and effectively communicate your creative vision.

Inspiration and Creative Uses of Gradients
Gradients in Adobe Illustrator offer a versatile canvas for creativity, capable of adding depth, volume, and dynamism to designs. This section explores the inspirational and creative ways to utilize gradients in your projects.
- Backgrounds and Atmospheres: Use gradients to create engaging backgrounds or atmospheric effects. Linear gradients can simulate natural light, while radial gradients are perfect for spotlight effects or mimicking natural phenomena like sunsets.
- Adding Depth to Flat Designs: Apply gradients to shapes or text to add a three-dimensional effect. This technique helps in creating depth and volume, making flat designs more visually appealing.
- Graphic Illustrations: Gradients can be used in illustrations to create smooth color transitions, adding realism or stylistic flair to characters, landscapes, and abstract art.
- Typography: Gradients can transform simple text into vibrant typographic art. Experiment with color blends and directions to make text pop out or seamlessly blend with your design.
- Logo Design: Incorporate gradients in logos to add a modern and dynamic look. Subtle gradient effects can make logos more memorable and distinctive.
- Web and UI Design: Use gradients for buttons, icons, and other UI elements to create an engaging user interface. Gradients can guide the user’s eye and improve navigation.
- Freeform Gradients: Explore freeform gradients for more organic and natural blending. This type is ideal for complex shapes and offers a high level of control over color blending.
By creatively applying gradients, you can enhance the visual storytelling of your designs, making them more engaging and emotive.

How to Make a Gradient in Illustrator
\"Unleash your creativity with Adobe Illustrator, the ultimate design software. Discover the endless possibilities as this video unlocks the secrets and techniques to create stunning illustrations and graphic designs like a pro!\" For both of these keywords, I\'ll now proceed to write a 30-word paragraph for each:
Create Gradients Like A Pro in Adobe Illustrator Tutorial
\"Witness the graceful dance of colors in this captivating video that showcases the enchanting power of gradients. Prepare to be amazed as vibrant hues seamlessly blend and transform before your eyes!\"
Optimizing Gradients for Web and Print
Optimizing gradients for web and print in Adobe Illustrator is essential for ensuring your designs look great across all mediums. Here are key steps to achieve the best results.
- Understand Gradient Types: Illustrator offers linear, radial, and freeform gradients. Each has its own characteristics, suitable for different design needs. For instance, linear gradients are great for backgrounds, while radial gradients can create a focal point.
- Color Mode Considerations: For web, use RGB color mode as it\"s best suited for digital screens. For print, switch to CMYK to ensure color accuracy in the printed product.
- Gradient Complexity: Keep gradients simpler for the web to ensure they render smoothly across different browsers. Print allows for more complex gradients due to higher resolution capabilities.
- File Format and Resolution: For web, export gradients in formats like PNG or JPEG at 72 dpi. For print, use higher resolution formats like TIFF or PDF at 300 dpi or higher.
- Testing and Previewing: Preview your gradients in both RGB and CMYK modes to see how they will appear on screen and in print. Adjust colors if necessary to maintain consistency.
- Optimize for Load Time: For web use, ensure your gradients don\"t overly increase file size, which can affect website loading times.
- Use Global Editing for Adjustments: Utilize Illustrator\"s global editing feature to tweak gradients easily across your entire project, saving time and ensuring consistency.
By following these steps, you can create gradients in Illustrator that look fantastic and function well, whether viewed on a digital screen or printed on physical media.

Common Challenges and Solutions
Working with gradients in Adobe Illustrator can sometimes present challenges, but understanding how to navigate these issues can greatly enhance your design workflow. Here are common challenges and solutions for working with gradients in Illustrator.
- Creating and Applying Specific Gradient Types: When working with linear, radial, or freeform gradients, users may find it tricky to apply them correctly. To create and apply these gradients, use the Gradient tool and click the object on the canvas. Then, in the Gradient panel, select the desired gradient type, such as Linear, Radial, or Freeform.
- Adjusting Gradient Endpoints and Colors: Sometimes, getting the right color blend and endpoint positioning can be challenging. Adjust the endpoints of the gradient\"s color stops by dragging them below the gradient slider. To reverse the colors in the gradient, use the Reverse Gradient option in the Gradient panel.
- Changing Gradient Opacity: Achieving the desired opacity level can be difficult. To change the opacity of a gradient color, click a color stop in the Gradient panel and specify a value in the Opacity box.
- Applying Gradients to Multiple Objects: Users often struggle with applying a single gradient across multiple objects. To do this, fill all the objects with a gradient, select them, and then use the Gradient tool to create a gradient with a slider for each selected object.
- Modifying Gradient Direction, Radius, or Origin: For precise control over the gradient\"s appearance, select the gradient-filled object and use the Gradient tool to change the direction, radius, or origin of the gradient.
- Using Freeform Gradients: Freeform gradients are a more advanced feature and can be tricky to master. To use them, first create an object and then select the Freeform type of gradient from the Gradient panel. Adjust the look of the gradient using sliders and stops.
By understanding these common challenges and solutions, you can more effectively use gradients in Illustrator to enhance your design projects.

READ MORE:
Resources and Further Learning
Expanding your skills in using gradients within Adobe Illustrator can open up new avenues for creativity and refinement in your designs. Here are some valuable resources and learning paths to help you delve deeper into mastering gradients.
- Adobe Help Resources: Adobe\"s official website provides a comprehensive guide on creating and applying different types of gradients in Illustrator. These resources offer step-by-step instructions for linear, radial, and freeform gradients.
- YouTube Tutorials: YouTube is a goldmine for learning Illustrator techniques. Channels dedicated to Illustrator tutorials, such as the official Adobe Illustrator channel, offer in-depth videos on using the Gradient tool effectively.
- Online Learning Platforms: Websites like Coursera and Udemy have courses specifically tailored to Illustrator. These platforms provide structured learning paths ranging from beginner to advanced levels.
- Community Forums: Participating in forums like the Adobe Illustrator community can be incredibly beneficial. Here, you can ask questions, share your work, and get feedback from fellow designers.
- Practice Projects: Applying your skills to real-world projects is one of the best ways to learn. Websites like Behance or Dribbble offer inspiration and a platform to showcase your work.
- Books and Ebooks: There are many books available that delve into the intricacies of Adobe Illustrator, offering insights into professional techniques and workflows.
- Local Workshops and Meetups: Sometimes, local community colleges or design meetups offer workshops on Illustrator. These can be great for hands-on learning and networking.
By utilizing these resources, you can enhance your proficiency in creating stunning gradients and elevate your overall design skills in Adobe Illustrator.
Embrace the vibrant world of gradients in Adobe Illustrator, and let your creativity soar. With the techniques and insights from this guide, you\"re now equipped to infuse your designs with dynamic, colorful gradients that captivate and inspire.

_HOOK_





