Topic adobe illustrator gradient: Embark on a creative journey with "Adobe Illustrator Gradient Mastery," where you"ll unlock the secrets of stunning gradients, from simple techniques to advanced artistic expressions, enhancing your Illustrator skills.
Table of Content
- How do I create a gradient in Adobe Illustrator?
- Understanding Gradients in Illustrator
- Creating a Gradient: Tools and Techniques
- Types of Gradients in Illustrator
- Customizing Gradient Colors and Positions
- Applying Gradients to Different Shapes
- Advanced Gradient Effects and Tips
- YOUTUBE: Creating a Gradient in Illustrator
- Common Gradient Issues and Solutions
How do I create a gradient in Adobe Illustrator?
To create a gradient in Adobe Illustrator, follow these steps:
- Create a new document.
- Create a shape using any of the shape tools available (rectangle, ellipse, etc.).
- Select the shape you just created.
- Choose the Gradient tool from the toolbar.
- Click and drag on the shape to define the direction and size of the gradient.
- In the Gradient panel, you can customize the gradient by adjusting the colors and opacity.
- You can also choose from various gradient types, such as linear, radial, or freeform, in the Gradient panel.
- To adjust the position of the gradient within the shape, you can use the Gradient annotator. Click and drag the annotator to move the gradient.
- To add additional color stops to the gradient, click below the gradient bar in the Gradient panel.
- To delete a color stop, simply click and drag it out of the gradient bar.

READ MORE:
Understanding Gradients in Illustrator
Gradients in Adobe Illustrator are powerful tools for creating a smooth transition between colors, adding depth and dimension to your designs. You can apply, edit, and modify gradients using the Gradient panel, Gradient tool, or Control panel in Illustrator.
- Types of Gradients: Illustrator offers various gradient types like Linear, Radial, and Freeform. Linear gradients blend colors in a straight line, while Radial gradients radiate colors from a central point. Freeform gradients allow for more complex color blending.
- Creating and Applying Gradients: Start by selecting an object and then choose the Gradient tool. You can create a gradient by clicking on the gradient slider in the Gradient panel, applying a default black-to-white linear gradient. Customize this by adjusting gradient stops, colors, and positions.
- Adjusting Gradient Properties: The Gradient tool enables changing the direction, radius, or origin of a gradient. For linear gradients, you can set the angle and length, and for radial gradients, adjust the center and focal point.
- Advanced Gradient Techniques: Explore advanced features like reversing the gradient colors, changing the opacity of gradient colors, and applying gradients across multiple objects. You can also save new or modified gradients as a swatch for future use.
Mastering gradients in Illustrator opens up a world of creative possibilities, from subtle background effects to eye-catching illustrations and typography.

Creating a Gradient: Tools and Techniques
Mastering the creation of gradients in Adobe Illustrator involves understanding various tools and techniques. This guide offers a step-by-step approach to creating stunning gradients.
- Opening Gradient and Transparency Panels: Begin by accessing the Gradient and Transparency panels through Window > Gradient and Window > Transparency. These panels are crucial for managing gradient and transparency settings.
- Adding and Applying Gradients: Start by drawing a shape, such as a rectangle, using the rectangle tool. Apply a gradient by selecting the shape and choosing a gradient in the Gradient panel. Gradients can range from simple black-to-white to more complex color combinations.
- Creating a Transparent Gradient: To add depth or a metallic look, create a transparent gradient. After applying a gradient, use the Transparency panel to adjust the layer mask, which controls the gradient\"s transparency levels.
- Customizing Gradients: Customize your gradient by adjusting color stops in the Gradient panel. You can change the direction of linear gradients, the radius of radial gradients, and the gradient\"s origin. This is done using the Gradient tool, by clicking and dragging within your object.
- Applying Gradients Across Multiple Objects: You can apply a gradient to several objects simultaneously. Select all desired objects, then use the Gradient tool to apply and adjust the gradient across all selected items.
- Editing Gradient Properties: Modify the direction, radius, or origin of a gradient using the Gradient tool. This allows for dynamic and precise control over how the gradient appears on your object.
Through these steps, you can create visually appealing gradients in Illustrator, adding richness and depth to your designs.

Types of Gradients in Illustrator
In Adobe Illustrator, there are three primary types of gradients, each offering unique visual effects and artistic possibilities for your designs.
- Linear Gradients: The most straightforward type, linear gradients, blend colors along a straight line. You can customize the direction and color transition, creating either a horizontal, vertical, or angled gradient effect.
- Radial Gradients: Radial gradients emanate from a central point, blending colors in a circular pattern. This type is ideal for creating spherical or 3D-like effects on objects, allowing you to adjust the gradient\"s center and radius for diverse visual outcomes.
- Freeform Gradients: The most versatile and complex, freeform gradients let you blend colors in a more natural and fluid way. They can be applied in two modes: Lines and Points. In Lines mode, color stops are placed along line segments within the object, while in Points mode, color stops are independent points within the object. This type is excellent for more dynamic and organic gradient effects.
Understanding these gradient types and their applications can significantly enhance your design capabilities in Illustrator, allowing for more creative and nuanced color blending in your artwork.
Customizing Gradient Colors and Positions
Adobe Illustrator offers robust tools for customizing gradients, enabling designers to create unique and eye-catching designs. Here’s how you can customize gradient colors and positions:
- Applying Predefined Gradients: Illustrator comes with a selection of predefined gradients. You can apply these to your objects using the Gradient panel or the Swatches panel. For a more personalized touch, create and save your gradients in the Swatches panel for future use.
- Modifying Gradient Colors: To change the color of a gradient, double-click a gradient stop in the Gradient panel. You can select a new color from the panel that appears, either from the Color or Swatches options. Alternatively, drag a color directly from these panels onto the gradient stop.
- Adding Intermediate Colors: To introduce more colors into your gradient, drag a color onto the gradient slider in the Gradient panel or simply click below the gradient slider and choose your color.
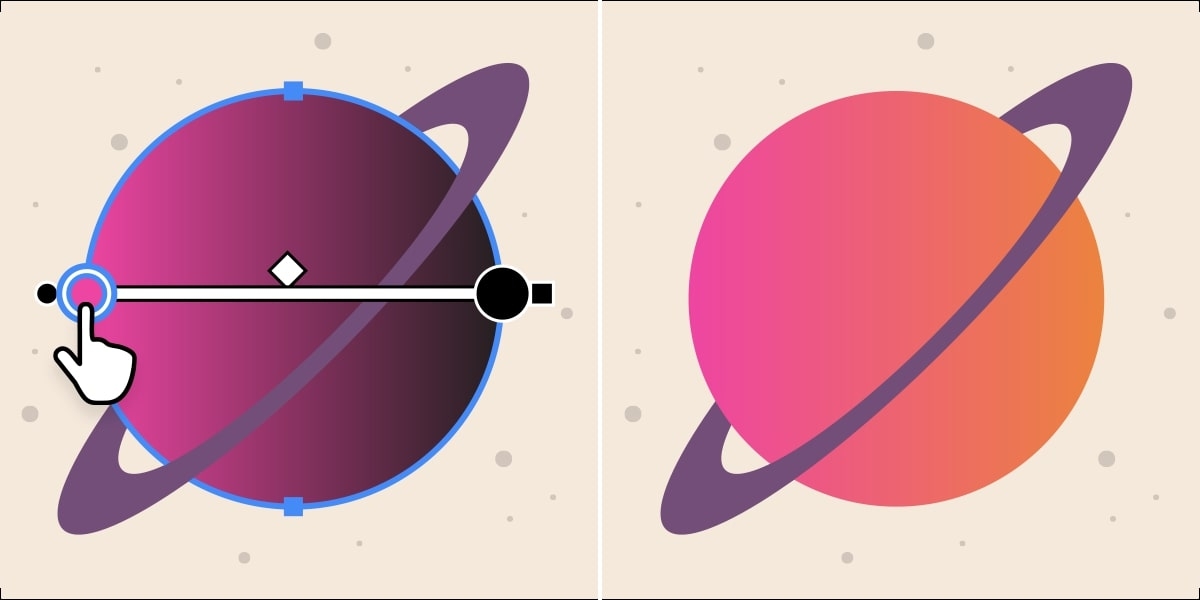
- Adjusting Color Stop Positions: Modify the position of the gradient’s color stops by dragging them along the slider. Adjust the midpoints (where two colors blend equally) by dragging the diamond icon above the slider.
- Reversing Gradients: Easily reverse the order of colors in your gradient by clicking the ‘Reverse Gradient’ option in the Gradient panel.
- Changing Gradient Opacity: For each color stop, you can set a different opacity level, creating transparent gradient effects. Adjust the opacity by clicking on a color stop and setting the value in the Opacity box.
- Applying Gradients Across Multiple Objects: You can fill multiple objects with the same gradient. After selecting all objects, use the Gradient tool to apply and adjust the gradient across them.
- Modifying Gradient Direction and Shape: With the Gradient tool, change the direction, radius, or origin of the gradient. For linear gradients, adjust the angle; for radial gradients, modify the radius and origin. The gradient annotator inside the object makes these adjustments intuitive and visual.
These techniques offer vast creative possibilities, allowing designers to fine-tune gradients for both subtle backgrounds and prominent design elements.

_HOOK_
Applying Gradients to Different Shapes
Applying gradients to various shapes in Adobe Illustrator can enhance your design\"s visual appeal by adding depth and dimension. Here’s how to effectively apply gradients to different shapes:
- Selecting the Shape: Begin by selecting the shape to which you want to apply the gradient. You can use any of the shape tools in Illustrator to create your desired shape.
- Using the Gradient Tool: After selecting your shape, choose the Gradient tool from the toolbox. This allows you to directly apply and modify gradients on your artwork.
- Choosing the Gradient Type: Illustrator offers linear, radial, and freeform gradients. Select the type that best suits your design. For example, a linear gradient for a straight color transition, radial for a circular spread, or freeform for a more natural blend.
- Applying the Gradient: Click on the object with the Gradient tool to apply the gradient. You can then modify the gradient using the Gradient Annotator that appears on the object. This annotator helps in adjusting the direction, spread, and focal point of the gradient.
- Customizing Color Stops: Double-click on the color stops in the Gradient Annotator or the Gradient panel to change the colors. You can also drag and drop colors from the Swatches or Color panel onto these stops.
- Adjusting Gradient Properties: Change the gradient’s angle, location, and spread using the Gradient tool. For radial gradients, you can adjust the radius and origin, and for linear gradients, you can set the angle.
- Applying to Multiple Shapes: To apply a gradient across multiple shapes, select all the desired shapes and use the Gradient tool to apply the gradient. This can create a cohesive look across different elements.
Through these steps, gradients can be applied to any shape, enhancing your Illustrator projects with colorful and dynamic effects.

Advanced Gradient Effects and Tips
Unlocking the advanced potential of gradients in Adobe Illustrator can elevate your designs to a new level of creativity and professionalism. Here are some sophisticated techniques and tips:
- Gradient Mesh: Master the Gradient Mesh tool for intricate and complex designs. This tool allows for precise color blending and can create highly realistic shading and three-dimensional effects.
- Color Blending Techniques: Experiment with color blending to achieve striking visual effects. Utilizing the full potential of the Gradient tool involves understanding how to blend colors seamlessly for both subtle and vibrant designs.
- Freeform Gradients: Use freeform gradients for a more natural blend of colors within a shape. This type of gradient is especially useful for creating abstract and fluid designs, allowing for a higher degree of creativity.
- Applying Gradients to Text: Gradients can be applied to editable type to add depth and style to typography. This can transform simple text into eye-catching graphical elements.
- Opacity and Color Stop Adjustments: Fine-tune your gradients by adjusting the opacity of color stops and experimenting with different color combinations. This can add a level of sophistication to your gradients.
- Gradient Annotator Tool: Utilize the Gradient Annotator for more control over the direction and spread of your gradients. This is particularly useful for radial and linear gradients.
These advanced techniques in Adobe Illustrator allow designers to explore new realms of creativity, producing artworks that stand out with depth, realism, and vibrant color transitions.

Creating a Gradient in Illustrator
\"Unlock the full potential of Adobe Illustrator with our comprehensive video tutorial! Join us as we dive deep into the powerful features and tools of this versatile software, and learn how to create professional-grade illustrations that will leave your audience in awe.\"
Creating a Gradient in Illustrator
\"Unlock the full potential of Adobe Illustrator with our comprehensive video tutorial! Join us as we dive deep into the powerful features and tools of this versatile software, and learn how to create professional-grade illustrations that will leave your audience in awe.\"
READ MORE:
Common Gradient Issues and Solutions
While gradients can enhance your Illustrator projects, they sometimes present challenges. Here are common issues and their solutions:
- Gradient Annotator Disappears: If the gradient annotator disappears when selecting an object, it might be due to the object having a solid fill. Check the appearance panel and switch to a gradient fill if necessary. This issue often arises when the selected object is not set up correctly for gradient application.
- Issues with Scripts Changing Gradients: When using scripts for changing gradients, sometimes unexpected changes occur. If gradients are altering unexpectedly, consider disabling any running scripts and manually applying gradients using the Gradient panel.
- Gradient Tool Not Responding: Illustrator may become unresponsive or fail to close the gradient tool in certain instances. Regularly restarting Illustrator and rebuilding preferences can help mitigate this issue.
- Problems Editing Gradient Colors: If you\"re unable to edit gradient colors, ensure that the object is properly selected and the gradient is correctly applied. Use the gradient panel to make edits, and double-check that the correct tool is being used for selection.
- Gradient Transparency Mask Issues: When working with gradient transparency masks, issues may arise if the \"Clip\" option is not correctly configured. Ensure the \"Clip\" option is checked for proper clipping mask functionality.
- Gradient Banding: Sometimes, gradients may display banding. This can be a result of specific color combinations or software glitches. Trying different color combinations, reinstalling Illustrator, or using an alternative version might help. For on-screen display, check if the issue persists across different screen types and color settings.
These solutions can help address some of the most common issues encountered when working with gradients in Adobe Illustrator, enhancing your workflow and design quality.
Mastering gradients in Adobe Illustrator opens a world of creative possibilities, transforming ordinary designs into visually stunning artworks. Embrace these techniques to unleash your creativity and elevate your Illustrator skills to new heights.






