Topic adobe illustrator layers: Unlock the full potential of your designs with "Adobe Illustrator Layers," a versatile tool that transforms the way you create and manage complex graphics, enhancing your artistic workflow and efficiency.
Table of Content
- How to organize and edit objects in Adobe Illustrator using layers?
- Understanding Layers in Adobe Illustrator
- Creating and Managing Layers
- Working with Sublayers
- Organizing Layers for Efficient Workflow
- Using Layers for Complex Artwork
- Layer Options and Settings
- YOUTUBE: Master the Layers Panel in Adobe Illustrator CC Tutorial for Beginners
- Creating and Managing Layers
- Working with Sublayers
- Organizing Layers for Efficient Workflow
- Using Layers for Complex Artwork
- Layer Options and Settings
- Layer Effects and Appearance Attributes
- Integrating Layers with Other Illustrator Features
- Best Practices for Layer Management
- Advanced Techniques: Blending Modes and Opacity
- Common Mistakes to Avoid with Layers
- Layer Tips for Specific Design Projects
- Layer Effects and Appearance Attributes
- Creating and Managing Layers
- Working with Sublayers
- Organizing Layers for Efficient Workflow
- Using Layers for Complex Artwork
- Layer Options and Settings
- Layer Effects and Appearance Attributes
- Integrating Layers with Other Illustrator Features
- Best Practices for Layer Management
- Advanced Techniques: Blending Modes and Opacity
- Common Mistakes to Avoid with Layers
- Layer Tips for Specific Design Projects
- Integrating Layers with Other Illustrator Features
- Creating and Managing Layers
- Working with Sublayers
- Organizing Layers for Efficient Workflow
- Using Layers for Complex Artwork
- Layer Options and Settings
- Layer Effects and Appearance Attributes
- Integrating Layers with Other Illustrator Features
- Best Practices for Layer Management
- Advanced Techniques: Blending Modes and Opacity
- Common Mistakes to Avoid with Layers
- Layer Tips for Specific Design Projects
- Best Practices for Layer Management
- Creating and Managing Layers
- Working with Sublayers
- Organizing Layers for Efficient Workflow
- Using Layers for Complex Artwork
- Layer Options and Settings
- Layer Effects and Appearance Attributes
- Integrating Layers with Other Illustrator Features
- Best Practices for Layer Management
- Advanced Techniques: Blending Modes and Opacity
- Common Mistakes to Avoid with Layers
- Layer Tips for Specific Design Projects
- Advanced Techniques: Blending Modes and Opacity
- Creating and Managing Layers
- Working with Sublayers
- Organizing Layers for Efficient Workflow
- Using Layers for Complex Artwork
- Layer Options and Settings
- Layer Effects and Appearance Attributes
- Integrating Layers with Other Illustrator Features
- Best Practices for Layer Management
- Advanced Techniques: Blending Modes and Opacity
- Common Mistakes to Avoid with Layers
- Layer Tips for Specific Design Projects
- Common Mistakes to Avoid with Layers
- Layer Tips for Specific Design Projects
How to organize and edit objects in Adobe Illustrator using layers?
To organize and edit objects in Adobe Illustrator using layers, follow these steps:
- Open Adobe Illustrator on your computer.
- Create a new document or open an existing one.
- Go to the \"Window\" menu and select \"Layers\" to open the Layers panel if it\'s not already visible.
- The Layers panel will list all the layers present in your document.
- To create a new layer, click on the \"Create New Layer\" icon at the bottom of the Layers panel.
- A new layer will be added, and you can rename it by double-clicking on its name in the Layers panel and typing a new name.
- To move objects to a specific layer, select the objects on the artboard and drag them onto the desired layer in the Layers panel.
- To rearrange layers, click and drag a layer up or down in the Layers panel to change its stacking order.
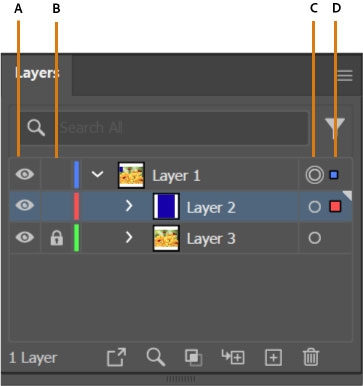
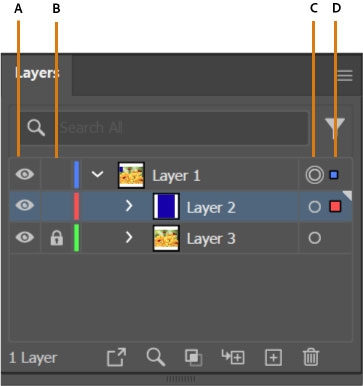
- To hide or show a layer, click on the eye icon next to the layer name in the Layers panel. This will toggle the visibility of objects on that layer.
- You can also lock or unlock layers by clicking on the padlock icon next to the layer name in the Layers panel. Locking a layer prevents accidental editing of objects on that layer.
- To edit objects within a layer, select the layer in the Layers panel and then use the selection tools or any other editing tools in Adobe Illustrator.
- If needed, you can group objects within a layer by selecting the objects and then right-clicking and choosing \"Group\" from the context menu.
- To delete a layer, select it in the Layers panel and click on the \"Delete Layer\" icon at the bottom of the Layers panel. Note that this will also delete all objects contained within that layer.
By organizing and editing objects using layers in Adobe Illustrator, you can have better control over your artwork and easily make changes without affecting other elements.

READ MORE:
Understanding Layers in Adobe Illustrator
Layers in Adobe Illustrator are a fundamental part of creating detailed and organized artwork. They act like transparent sheets, each holding different elements of your design, allowing for easy manipulation and organization.
- Opening the Layers Panel: Begin by opening the Layers panel, which is a core feature for managing your artwork. Initially, you will find a default layer named \"Layer 1\" where all your artwork is stored.
- Creating and Locking Layers: Learn to create new layers for organizing different parts of your design. Locking a layer is a useful feature that prevents accidental modifications of elements on that layer.
- Naming and Managing Layers: Proper naming and management of layers can greatly improve your workflow. It makes it easier to find and edit specific elements within complex illustrations.
- Using Layers for Non-Destructive Editing: Layers enable non-destructive editing, meaning you can edit and adjust elements without permanently altering the original artwork.
- Cutting and Pasting Between Layers: Master the skill of cutting and pasting objects from one layer to another. This technique is vital for moving elements around in your artwork without affecting other layers.
- Understanding Layer Visibility: Toggle the visibility of layers to focus on specific aspects of your design or to reduce on-screen clutter while working.
By mastering these concepts, you can effectively use layers to create more organized, versatile, and complex designs in Adobe Illustrator.

Creating and Managing Layers
Adobe Illustrator\"s layering system is a powerful tool for organizing and editing your artwork. When you start a new Illustrator document, it begins with a default layer named \"Layer 1\", which is where all your initial artwork is stored. As you progress, you can create additional layers to separate different elements of your design for better organization and easier editing.
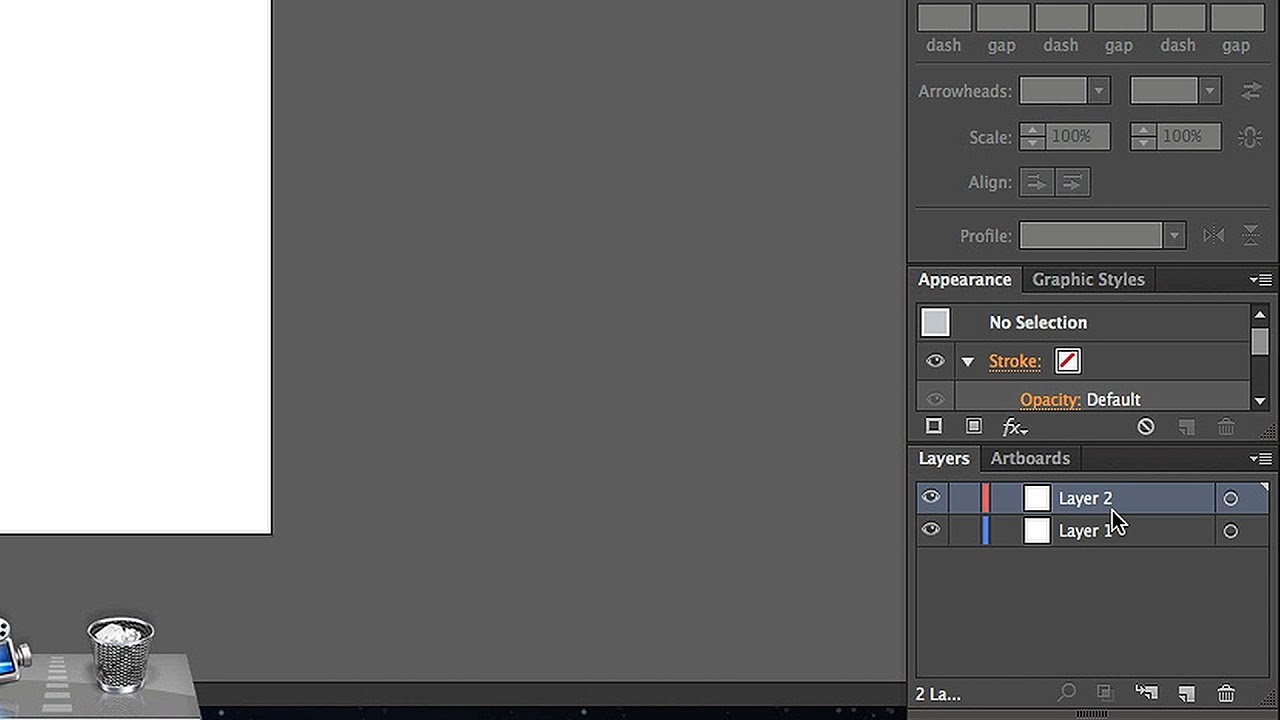
- Opening the Layers Panel: You can access the Layers panel from the right side of the workspace. This panel is crucial for layer management.
- Locking and Unlocking Layers: Locking a layer prevents accidental edits. You can lock or unlock a layer by clicking the padlock icon in the Layers panel. This is especially useful when you are working on specific parts of your design and want to avoid altering other layers.
- Creating New Layers: You can add new layers by clicking the \"Create New Layer\" button at the bottom of the Layers panel. This is useful for adding new elements to your design without affecting existing layers.
- Naming Layers: When creating a new layer, you can name it to keep your project organized. This helps in identifying and navigating between different layers easily.
- Moving Objects Between Layers: Illustrator allows you to move objects from one layer to another. This is done by selecting the object and then cutting and pasting it into the desired layer, enabling you to manage and organize your artwork efficiently.
- Layer Visibility and Appearance: You can toggle the visibility of layers, which helps in focusing on specific parts of your artwork. The Layers panel also allows you to change the appearance attributes of artwork on different layers.
By mastering these steps, you can effectively organize your Illustrator projects, making complex designs more manageable and your workflow more efficient.

Working with Sublayers
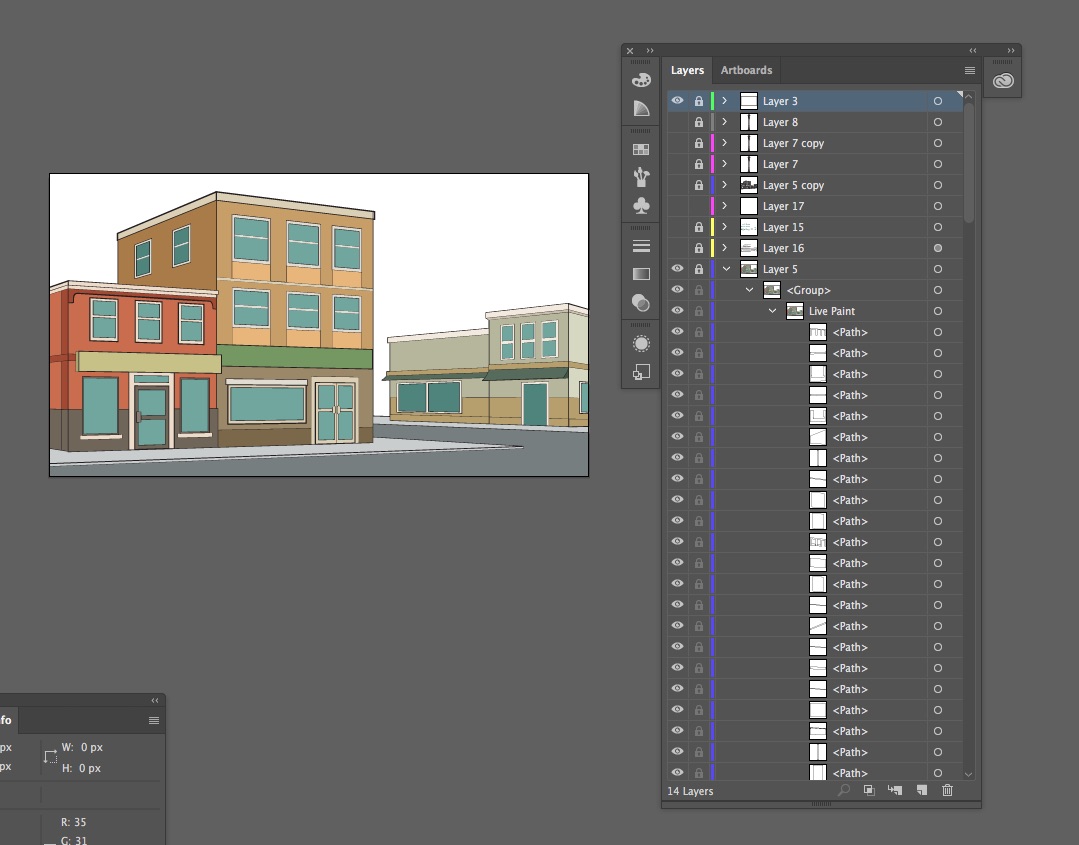
Sublayers in Adobe Illustrator are essential for organizing complex artwork within a single layer. Think of them as \"subfolders\" that allow for detailed management of different components within a parent layer.
- Creating Sublayers: To add a sublayer, select the parent layer and then use the Create New Sublayer button. This helps in segregating different elements of your design, such as various parts of a character in a character design.
- Naming Sublayers: It\"s crucial to name your sublayers descriptively. This aids in quickly identifying specific elements, especially in complex projects. A good practice is to use a clear and consistent naming convention.
- Organizing Content: Sublayers are particularly useful in documents where you need to organize content within a layer. They provide a hierarchical structure, making it easier to manage and edit different parts of your design.
- Layer Groups vs Sublayers: Unlike layer groups, sublayers offer more flexibility and are suited for more complex organizational needs. They allow you to create a multi-level hierarchy for better management of your artwork.
- Layer and Sublayer Options: In the Layers panel, you can set options for each layer and sublayer, such as visibility, locking, and color coding. This enhances your ability to manage and edit your artwork effectively.
- Manipulating Objects within Sublayers: You can easily move and edit objects within sublayers. This includes changing the order of layers and moving paths between layers or sublayers, allowing for precise control over the design layout.
- Efficient Workflow: Using sublayers helps in keeping your workspace organized and clutter-free. It also makes it easier to collaborate with others or revisit projects later, as the design elements are well-structured and easily editable.
Mastering sublayers can significantly enhance your ability to create complex and well-organized designs in Adobe Illustrator.

Organizing Layers for Efficient Workflow
Sublayers in Adobe Illustrator are essential for organizing complex artwork within a single layer. Think of them as \"subfolders\" that allow for detailed management of different components within a parent layer.
- Creating Sublayers: To add a sublayer, select the parent layer and then use the Create New Sublayer button. This helps in segregating different elements of your design, such as various parts of a character in a character design.
- Naming Sublayers: It\"s crucial to name your sublayers descriptively. This aids in quickly identifying specific elements, especially in complex projects. A good practice is to use a clear and consistent naming convention.
- Organizing Content: Sublayers are particularly useful in documents where you need to organize content within a layer. They provide a hierarchical structure, making it easier to manage and edit different parts of your design.
- Layer Groups vs Sublayers: Unlike layer groups, sublayers offer more flexibility and are suited for more complex organizational needs. They allow you to create a multi-level hierarchy for better management of your artwork.
- Layer and Sublayer Options: In the Layers panel, you can set options for each layer and sublayer, such as visibility, locking, and color coding. This enhances your ability to manage and edit your artwork effectively.
- Manipulating Objects within Sublayers: You can easily move and edit objects within sublayers. This includes changing the order of layers and moving paths between layers or sublayers, allowing for precise control over the design layout.
- Efficient Workflow: Using sublayers helps in keeping your workspace organized and clutter-free. It also makes it easier to collaborate with others or revisit projects later, as the design elements are well-structured and easily editable.
Mastering sublayers can significantly enhance your ability to create complex and well-organized designs in Adobe Illustrator.

_HOOK_
Using Layers for Complex Artwork
Sublayers in Adobe Illustrator are essential for organizing complex artwork within a single layer. Think of them as \"subfolders\" that allow for detailed management of different components within a parent layer.
- Creating Sublayers: To add a sublayer, select the parent layer and then use the Create New Sublayer button. This helps in segregating different elements of your design, such as various parts of a character in a character design.
- Naming Sublayers: It\"s crucial to name your sublayers descriptively. This aids in quickly identifying specific elements, especially in complex projects. A good practice is to use a clear and consistent naming convention.
- Organizing Content: Sublayers are particularly useful in documents where you need to organize content within a layer. They provide a hierarchical structure, making it easier to manage and edit different parts of your design.
- Layer Groups vs Sublayers: Unlike layer groups, sublayers offer more flexibility and are suited for more complex organizational needs. They allow you to create a multi-level hierarchy for better management of your artwork.
- Layer and Sublayer Options: In the Layers panel, you can set options for each layer and sublayer, such as visibility, locking, and color coding. This enhances your ability to manage and edit your artwork effectively.
- Manipulating Objects within Sublayers: You can easily move and edit objects within sublayers. This includes changing the order of layers and moving paths between layers or sublayers, allowing for precise control over the design layout.
- Efficient Workflow: Using sublayers helps in keeping your workspace organized and clutter-free. It also makes it easier to collaborate with others or revisit projects later, as the design elements are well-structured and easily editable.
Mastering sublayers can significantly enhance your ability to create complex and well-organized designs in Adobe Illustrator.

Layer Options and Settings

Master the Layers Panel in Adobe Illustrator CC Tutorial for Beginners
Tutorial: In this engaging tutorial video, you will learn step-by-step instructions to master a new skill or concept. Discover the secrets and techniques that will enable you to become an expert in no time!
Creating and Managing Layers

Understanding How Illustrator Layers Panel Works
Understanding: Unlock the mysteries behind complex subjects in this enlightening video. Gain a deep understanding of the topic as our expert breaks it down in a clear and concise manner. Expand your knowledge and broaden your perspective!
Working with Sublayers

Organizing Layers for Efficient Workflow

_HOOK_
Using Layers for Complex Artwork

Layer Options and Settings
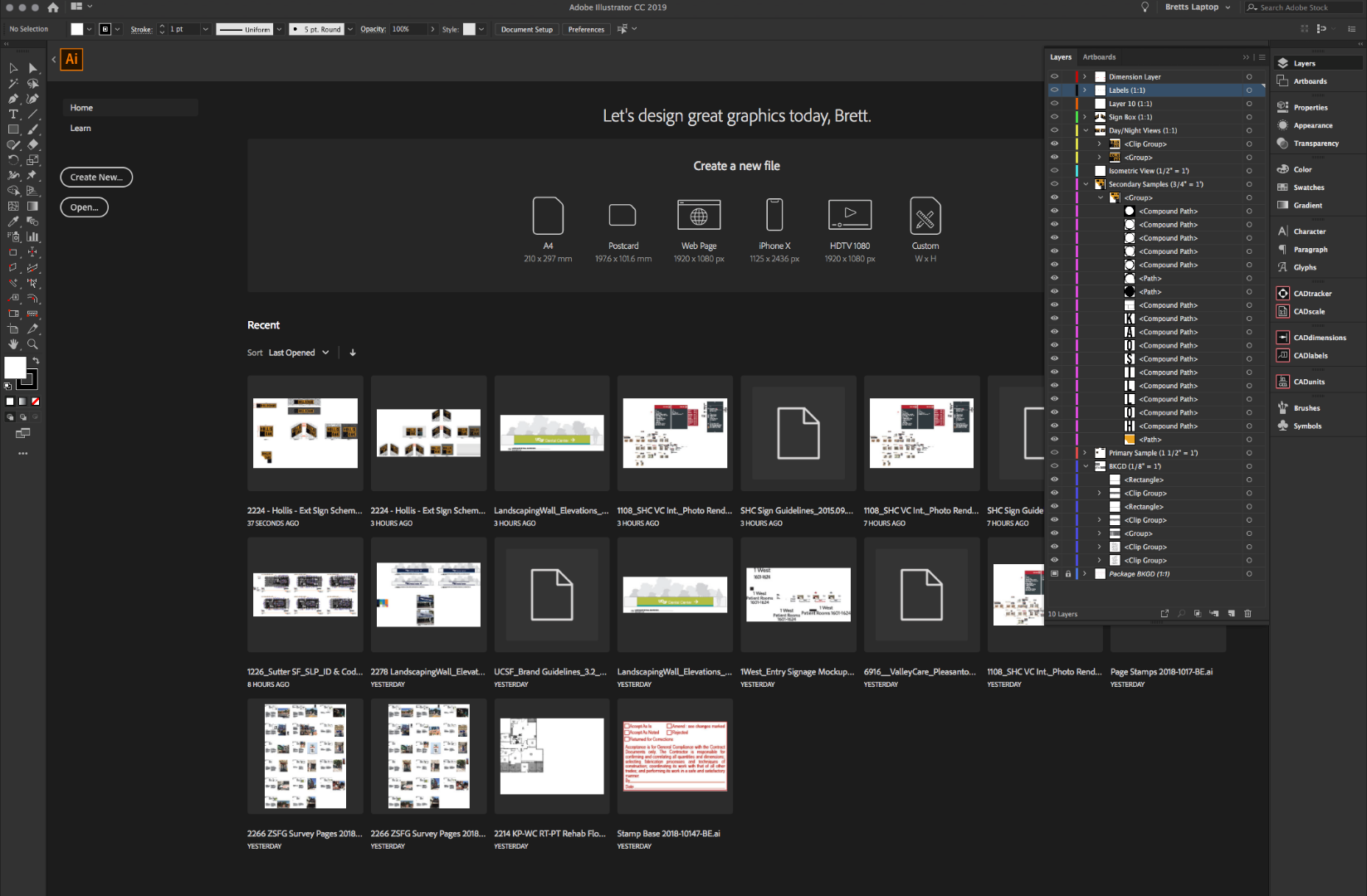
In Adobe Illustrator, layers offer a range of options and settings for better control and organization of your artwork. Understanding and utilizing these options can greatly enhance your design process.
- Layer Naming: Assign clear, descriptive names to your layers for easy identification and navigation within your project.
- Color Labeling: Illustrator allows you to assign different colors to each layer, helping you quickly identify the corresponding objects in your workspace.
- Template Layers: Use template layers for tracing or sketching. These layers can be dimmed, locked, and set not to print, aiding in non-destructive editing.
- Visibility and Lock Options: Easily control the visibility and editability of your layers, enabling a focused and streamlined workflow.
- Layer Appearance: Adjust the overall appearance of layer contents, such as color and effects, uniformly across a layer.
- Customization of Layers Panel: Tailor the Layers panel to your needs, including options for thumbnail previews, row size, and whether to show layers only.
These options are accessible by double-clicking a layer in the Layers panel or via the panel’s menu, offering you flexibility and control over how you organize and view your design elements.
Layer Effects and Appearance Attributes
Integrating Layers with Other Illustrator Features
Best Practices for Layer Management
_HOOK_
Advanced Techniques: Blending Modes and Opacity
Common Mistakes to Avoid with Layers
Layer Tips for Specific Design Projects
Layer Effects and Appearance Attributes
Creating and Managing Layers
_HOOK_
Working with Sublayers
Organizing Layers for Efficient Workflow
Using Layers for Complex Artwork
Layer Options and Settings
Layer Effects and Appearance Attributes
The Appearance Panel in Adobe Illustrator is an essential tool for enhancing the visual elements of your design. This panel allows you to manage and edit appearance attributes of layers, sublayers, and individual elements. Here\"s how you can utilize these features:
- View and Edit Appearance Attributes: The Appearance Panel lists all styling applied to any selected item, from fill and stroke attributes to effect settings. These can be accessed and edited directly from the panel.
- Adding and Arranging Attributes: You can add additional fills, strokes, and effects, and arrange them as in the Layers Panel. The visual hierarchy follows the same rule - elements at the top are in front and at the bottom are at the back.
- Application to Groups and Layers: Appearance attributes can be applied not just to individual items, but also to grouped items or entire layers. This feature allows for consistent styling across multiple elements.
- Global Layer Appearance: By targeting the appearance of a layer, you can apply effects and attributes globally. This is useful for effects like drop shadows on all text within a layer, making edits easier and more uniform.
- Experimentation and Creativity: Experiment with applying appearance attributes to groups and layers to discover new effects and time-saving combinations. This can lead to unique and efficient design solutions.
_HOOK_
Integrating Layers with Other Illustrator Features
Best Practices for Layer Management
Advanced Techniques: Blending Modes and Opacity
Common Mistakes to Avoid with Layers
Layer Tips for Specific Design Projects
_HOOK_
Integrating Layers with Other Illustrator Features
Creating and Managing Layers
Working with Sublayers
Organizing Layers for Efficient Workflow
Using Layers for Complex Artwork
_HOOK_
Layer Options and Settings
Layer Effects and Appearance Attributes
Integrating Layers with Other Illustrator Features
Adobe Illustrator\"s layer system is not only robust within the application itself but also seamlessly integrates with other features and Adobe applications. Understanding this integration can expand the capabilities of your designs significantly.
- Integration with Adobe Suite: Illustrator\"s integration with other Adobe applications like Photoshop, InDesign, and After Effects enhances the design workflow. For instance, Illustrator files can be imported into Photoshop while retaining layer information, or used in InDesign for layout designs.
- Layer Hierarchy and Object Management: The Layers panel in Illustrator displays the hierarchy of objects and layers, where you can manage the stacking order and group objects. This facilitates complex design creation by organizing elements effectively.
- Appearance Panel: This panel extends the functionality of layers by allowing you to add and manage effects and appearance attributes to layers or individual elements. It enhances the visual aspects of your layers for more dynamic and intricate designs.
- Automating Tasks: Integration with Illustrator\"s automation features, like actions and scripts, enables repetitive tasks to be executed efficiently, enhancing the layer management process.
- Export and File Compatibility: Illustrator\"s compatibility with various file formats allows layers to be preserved when exporting to different formats, ensuring flexibility and consistency across different platforms and applications.
Best Practices for Layer Management
Advanced Techniques: Blending Modes and Opacity
_HOOK_
Common Mistakes to Avoid with Layers
Layer Tips for Specific Design Projects
Best Practices for Layer Management
Creating and Managing Layers
Working with Sublayers
_HOOK_
Organizing Layers for Efficient Workflow
Using Layers for Complex Artwork
Layer Options and Settings
Layer Effects and Appearance Attributes
Integrating Layers with Other Illustrator Features
Adobe Illustrator\"s layer system is not only robust within the application itself but also seamlessly integrates with other features and Adobe applications. Understanding this integration can expand the capabilities of your designs significantly.
- Integration with Adobe Suite: Illustrator\"s integration with other Adobe applications like Photoshop, InDesign, and After Effects enhances the design workflow. For instance, Illustrator files can be imported into Photoshop while retaining layer information, or used in InDesign for layout designs.
- Layer Hierarchy and Object Management: The Layers panel in Illustrator displays the hierarchy of objects and layers, where you can manage the stacking order and group objects. This facilitates complex design creation by organizing elements effectively.
- Appearance Panel: This panel extends the functionality of layers by allowing you to add and manage effects and appearance attributes to layers or individual elements. It enhances the visual aspects of your layers for more dynamic and intricate designs.
- Automating Tasks: Integration with Illustrator\"s automation features, like actions and scripts, enables repetitive tasks to be executed efficiently, enhancing the layer management process.
- Export and File Compatibility: Illustrator\"s compatibility with various file formats allows layers to be preserved when exporting to different formats, ensuring flexibility and consistency across different platforms and applications.
_HOOK_
Best Practices for Layer Management
Advanced Techniques: Blending Modes and Opacity
Common Mistakes to Avoid with Layers
Layer Tips for Specific Design Projects
Advanced Techniques: Blending Modes and Opacity
_HOOK_
Creating and Managing Layers
Working with Sublayers
Organizing Layers for Efficient Workflow
Using Layers for Complex Artwork
Layer Options and Settings
_HOOK_
Layer Effects and Appearance Attributes
Integrating Layers with Other Illustrator Features
Adobe Illustrator\"s layer system is not only robust within the application itself but also seamlessly integrates with other features and Adobe applications. Understanding this integration can expand the capabilities of your designs significantly.
- Integration with Adobe Suite: Illustrator\"s integration with other Adobe applications like Photoshop, InDesign, and After Effects enhances the design workflow. For instance, Illustrator files can be imported into Photoshop while retaining layer information, or used in InDesign for layout designs.
- Layer Hierarchy and Object Management: The Layers panel in Illustrator displays the hierarchy of objects and layers, where you can manage the stacking order and group objects. This facilitates complex design creation by organizing elements effectively.
- Appearance Panel: This panel extends the functionality of layers by allowing you to add and manage effects and appearance attributes to layers or individual elements. It enhances the visual aspects of your layers for more dynamic and intricate designs.
- Automating Tasks: Integration with Illustrator\"s automation features, like actions and scripts, enables repetitive tasks to be executed efficiently, enhancing the layer management process.
- Export and File Compatibility: Illustrator\"s compatibility with various file formats allows layers to be preserved when exporting to different formats, ensuring flexibility and consistency across different platforms and applications.
Best Practices for Layer Management
Advanced Techniques: Blending Modes and Opacity
Common Mistakes to Avoid with Layers
_HOOK_
Layer Tips for Specific Design Projects
Common Mistakes to Avoid with Layers
Layers in Adobe Illustrator are powerful tools that, if used improperly, can lead to common errors impacting the efficiency and quality of your design work. Here are some of the most frequent pitfalls and how to avoid them:
- Not Utilizing Layers: Failing to use layers can lead to a disorganized workflow and difficulty in editing specific parts of your artwork.
- Overcomplicating Layer Structure: Creating too many unnecessary layers can make your document cumbersome to navigate and slow down your workflow.
- Improper Naming of Layers: Not naming layers or using vague names can lead to confusion, especially in complex documents.
- Ignoring Layer Order: The stacking order of layers is crucial for how your final design appears. Mismanaged layer order can cause elements to display incorrectly.
- Misuse of Locking and Hiding Layers: Overlooking the lock and hide features can lead to accidental alterations or difficulty in locating specific elements.
- Forgetting to Merge Layers: Failing to merge layers when appropriate can unnecessarily increase file size and complexity.
- Neglecting to Use Sublayers: Not using sublayers for organizing related elements can make your layers panel disorganized.
- Avoiding Layer Styles and Effects: Not leveraging layer styles and effects can limit the creative potential of your designs.
- Inefficient Use of Clipping Masks: Misusing or overusing clipping masks can lead to complex and convoluted layer structures.
- Disregarding Layer Visibility: Forgetting to toggle layer visibility when working can lead to errors in the final output.
By avoiding these common mistakes, you can harness the full potential of layers in Adobe Illustrator, leading to a more efficient and effective design process.
READ MORE:
Layer Tips for Specific Design Projects
Layers in Adobe Illustrator are powerful tools that, if used improperly, can lead to common errors impacting the efficiency and quality of your design work. Here are some of the most frequent pitfalls and how to avoid them:
- Not Utilizing Layers: Failing to use layers can lead to a disorganized workflow and difficulty in editing specific parts of your artwork.
- Overcomplicating Layer Structure: Creating too many unnecessary layers can make your document cumbersome to navigate and slow down your workflow.
- Improper Naming of Layers: Not naming layers or using vague names can lead to confusion, especially in complex documents.
- Ignoring Layer Order: The stacking order of layers is crucial for how your final design appears. Mismanaged layer order can cause elements to display incorrectly.
- Misuse of Locking and Hiding Layers: Overlooking the lock and hide features can lead to accidental alterations or difficulty in locating specific elements.
- Forgetting to Merge Layers: Failing to merge layers when appropriate can unnecessarily increase file size and complexity.
- Neglecting to Use Sublayers: Not using sublayers for organizing related elements can make your layers panel disorganized.
- Avoiding Layer Styles and Effects: Not leveraging layer styles and effects can limit the creative potential of your designs.
- Inefficient Use of Clipping Masks: Misusing or overusing clipping masks can lead to complex and convoluted layer structures.
- Disregarding Layer Visibility: Forgetting to toggle layer visibility when working can lead to errors in the final output.
By avoiding these common mistakes, you can harness the full potential of layers in Adobe Illustrator, leading to a more efficient and effective design process.
Layers in Adobe Illustrator are powerful tools that, if used improperly, can lead to common errors impacting the efficiency and quality of your design work. Here are some of the most frequent pitfalls and how to avoid them:
By avoiding these common mistakes, you can harness the full potential of layers in Adobe Illustrator, leading to a more efficient and effective design process.